先週、突貫でbikesnapのスマホサイトを作ったのでポイントを忘れないようにメモ。
しかし、CSS3ってすごいですね。
これまでは汎用性などの問題もあり避けていましたが、今回はスマホ、特にiPhoneに割り切っていたのでトライしてみました。
1.iPhoneに適したサイトを作るために「viewport」の設定
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" /;>
設定方法はこんな感じ。
・width=device-width…ウィンドウの横幅をデバイスの横幅(iPhoneの場合は320px)と指定
・initial-scale=1 … 表示倍率の初期値
・maximum-scale=1 … 表示倍率の最大値
・user-scalable=no … ユーザー側の操作で、拡大/縮小を出来るようにするかの可否
ちなみに、スマホサイトをPCで見た場合に確認しやすいように以下の設定を追加しています。
<link rel="stylesheet" media="screen and (min-device-width: 1025px)" href="http://m.bikesnap.com/stylesheets/pc.css" /;>
PCで見た際に、サイト画面が広がらないようにPC用のCSSを読み込ませています。
http://m.bikesnap.com/
2.WebClipアイコン
ブックマークをホーム画面に追加した際のアイコンの指定方法。
サイズによって指定方法を変えられるようですね。
iPhone3Sまでは57px / 57px
<link rel="apple-touch-icon" href="apple-touch-icon.png" /;>
iPhone4以降は114px / 114px
<link rel="apple-touch-icon" sizes="72x72" href="apple-touch-icon-72x72.png" /;>
iPadは72px / 72px
<link rel="apple-touch-icon" sizes="114x114" href="apple-touch-icon-114x114.png" /;>
エンボス効果をかけたくない場合は、アイコン名をapple-touch-icon-precomposed.pngというように「precomposed」を追加すればよいとのこと。
3.アプリっぽいスタートアップ画面
サイトが立ち上がる時にアプリっぽいスタートアップ画面を表示させたりステータスバーの表示方法も設定できます。
ただし、これはブックマークをホーム画面に追加し、ホーム画面からサイトを表示させたときのみ反映されます。
ページの全画面表示
<meta name="apple-mobile-web-app-capable" /;>
ステータスバーの色
<meta name="apple-mobile-web-app-status-bar-style" content="black" /;>
・default:不透明(デフォルト色)
・black:不透明(黒)
・black-translucent:半透明
スタートアップ画面のイメージ指定
<link rel="apple-touch-startup-image" href="http://m.bikesnap.com/images/img_startup.jpg" /;>
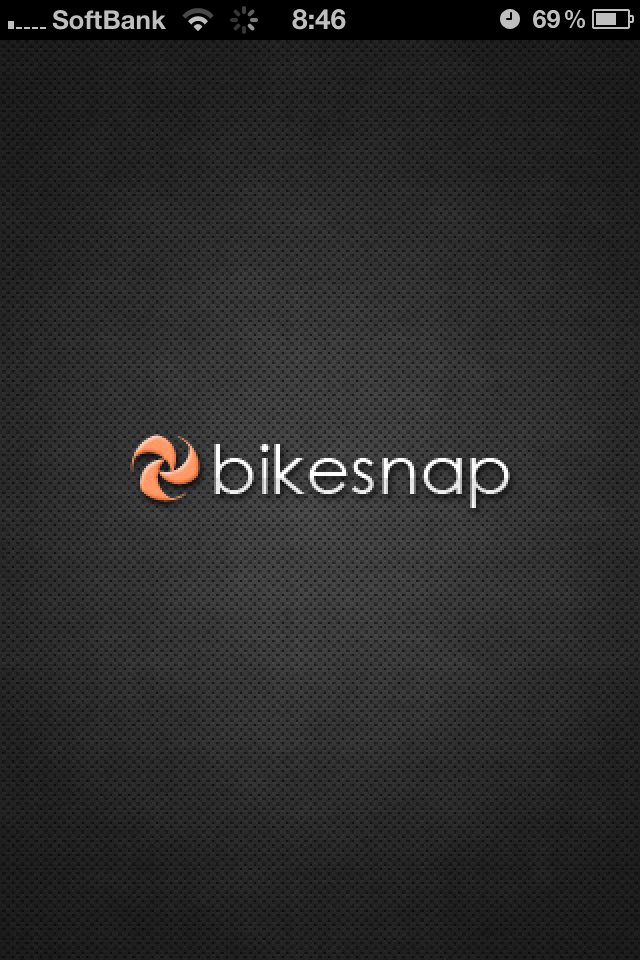
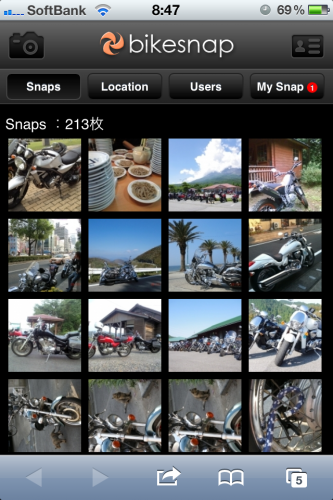
設定するとこんな感じに。
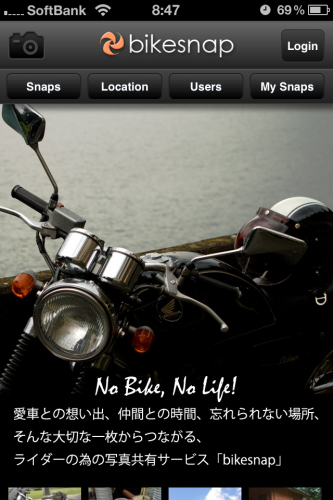
起動するとスタートアップ画面。
全画面でステータスバーが黒の表示に。アプリっぽいw

しばらくしてトップページが表示されます。

4.アドレスバーの非表示
上のスタートアップ画面からサイトの中に入ると通常の表示に切り替わってしまうため、ページ上部にはアドレスバーが表示されたままになってしまいます。これを非表示にするには以下のjavascriptでOK。
<script type="text/javascript";>
window.onload = function() {
setTimeout(doScroll, 100);
}
function doScroll() {
if (window.pageYOffset == 0) {
window.scroll(0, 1);
}
}
</script;>
5.ヘッダ固定
ヘッダを固定できるとアプリ感がアップしますよね。これまでiPhoneのサファリではposition:fixedが効かないために「iScroll」や「jQueryMobile」などのJavaScriptライブラリが必要で、何度か試してみましたがどうもしっくりした動きができません。
「iScroll」はページ下部に無駄なスペースが出来てしまったり、「jQueryMobile」では他の要素にいろいろと影響が出てしまうので、最初から組み込みを考慮して設計しないと難しい。
無理に固定させなくても良いかと思っていましたが、最近リリースされたiOS5ではposition:fixedが有効になったので、そのまま使うことに。
twitterやGmailなどのサイトでは完全にアプリのような動きが実装されていますね。
一体どうやっているのか。。。
6.PC版へのリンク
スマホだからといってもPC版のページで見たい場合もあります。
そこで、フッタ部分に以下のリンクを掲載。
userAgentでiPhoneを判定してリンクを表示させています。
location.pathnameで現在のURLを取得しているのでPC版とサイト構造が同じ場合は見ているページで切り替えできます。
<script type="text/javascript";>
if (navigator.userAgent.indexOf('iPhone') != -1) {
document.write('スマートフォン版 | <a href="http://bikesnap.com' + location.pathname + '";>PC版</a;>');
}
</script;>
ほんとはPC版でも同様の処理を使いクッキーを利用すれば次回アクセス時の表示も制御できますが、今回はそのままに。(これだとただリンクを出すだけで済むのですが。。。)
7.CSS3
今回、実用でははじめてのCSS3。
なんとなく触っているうちにCSSだけで複雑な表現もカンタンにできるのを知り驚きました。
と言っても今回は基本的な表現のみ。
グラデーション
background: -webkit-gradient(linear, left top, left bottom,
from(#555),
color-stop(0.05, #666),
to(#222)
);
角丸
-webkit-border-radius: 5px;
テキストシャドウ
text-shadow: #000 -1px -1px 0;
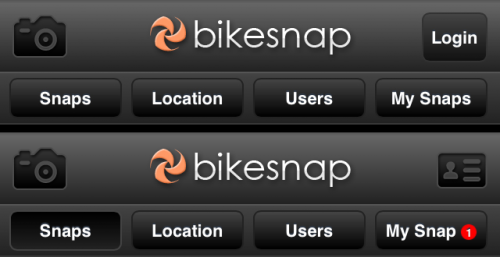
これらを使うだけでヘッダ部分の表示がこんな感じに。
ロゴと左右のボタンのみ画像で後はすべてCSSです。

そんな感じのコーディングメモ。
まだまだ取り組み始めたばかりなので、これからいろいろと深めていこう!
Popular Posts

はじめての刷毛&ローラーでのバイク塗装(タカラ塗料...
久しぶりにバイクの自家塗装をしたので、その備忘録に。今までに何度となくスプレー缶で塗装してきたが、今回は初めて...

夏休みの自由工作 アイデア貯金箱「恐竜貯金箱試作一...
「自由研究」に続き息子の自由工作にトライ! アイデア貯金箱で動く貯金箱がテーマらしいが、どうやら恐竜で作りた...

ページを見るとダウンロードされてしまう不具合を解消...
8月末に、「JAB-NETWORK」のサイトデータを別のレンタルサーバに移設したのですが、それ以降、ページを表...

GROHE(グローエ)浴室水栓の水漏れ修理をDIY...
我が家も立ててから早10年。いろいろとガタが出始めており、先日は浴室のシャワーが止まらなくなりました。...

胆石による腹腔鏡下胆嚢摘出術 入院記...
2005年10月26日~10月31日までの腹腔鏡下胆嚢摘出術の入院記。 腹腔鏡下胆嚢摘出術とは、胆石症と...

夏休みの自由研究 10円玉の汚れを落としてピカピカ...
今年もまたこの季節がやってきました。 数年前の長男の自由研究の手伝い再現です。。。 夏休み...

ガレージにIKEAの吊り輪を付けてみた!...
ずいぶん前にIKEAで購入した吊り輪ですが、家の中のどこに付けるか迷ってしまいそのまま放置。部屋の...
![[NC]News Clipping](https://blog.jab-net.com/nc/wp-content/uploads/2020/12/nc_logo.gif)


Comments