「jQuery lazy load plugin」というWordPress用のプラグインを利用すると、画像などがフワッとした感じでスクロールに応じて表示されるようになります。
プラグインを入れるだけなので、とても手軽なのですが、いくつか気になる点も。
・サイドバーの画像にも影響してしまい、ページ下部までスクロールしないと表示されない
・「WPtouch iPhone Theme」プラグインを利用しているとiPhone等で画像が見れなくなる
で、これらを解決するには、「jQuery lazy load plugin」の編集をクリック。

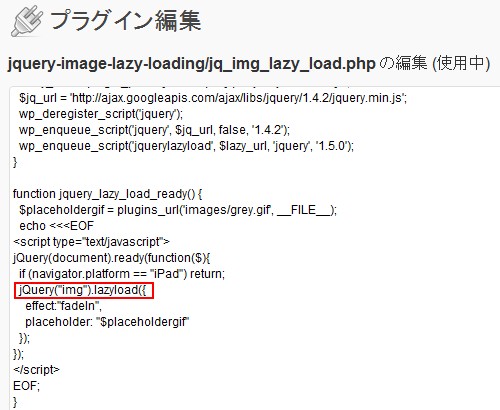
「jquery-image-lazy-loading/jq_img_lazy_load.php」を開きます。

この中に
jQuery("img").lazyload({
という一文がありますので、そこの「img」の部分に、この機能を反映させたいIDやCLASSを追加します。
このブログの場合は、記事内の画像だけに反映させたかったので、「.type-post」を追加しました。
jQuery(".type-post img").lazyload({
これだけで、サイドバーの画像やiPhoneでの動きが治ります。
かゆいところに手が届く感じてスッキリ!
![[NC]News Clipping](https://blog.jab-net.com/nc/wp-content/uploads/2020/12/nc_logo.gif)

[…] ちらで紹介されてました! jQuery lazy load pluginの導入と思わぬ不具合への対応! | [NC]News Clipping Tweet […]
[…] し問題があって、サイドバーの画像が表示されなくなっちゃうのよね。 で、こちらのサイトを参考に直したんだけど、そしたら今度はこのプラグインの機能自体が死んでる気が […]
[…] イン。少し問題があって、サイドバーの画像が表示されなくなっちゃうのよね。 で、こちらのサイトを参考に直したんだけど、そしたら今度はこのプラグインの機能自体が死んでる気が […]
[…] イン。少し問題があって、サイドバーの画像が表示されなくなっちゃうのよね。 で、こちらのサイトを参考に直したんだけど、そしたら今度はこのプラグインの機能自体が死んでる気が […]
[…] イン。少し問題があって、サイドバーの画像が表示されなくなっちゃうのよね。 で、こちらのサイトを参考に直したんだけど、そしたら今度はこのプラグインの機能自体が死んでる気が […]