
プログラムとかほとんどわかっていないのですが、なんとなくTwitterクライアントを作ってみたく、いろんなサイトを参考にやってみた。
まずは、ここ。
・PHP+OAuthでTwitter
http://wolf.silk.to/labo/oauth.html
とりあえず、書いてあるままに実装。
あっさりとできてしまいますね(・∀・)
OAuthとテスト投稿まではこれでできたので、こんどは投稿フォームとタイムラインを表示させたい。
そこで、次はここ。
・OAuthで認証してtwitterに投稿するなんちゃってウェブクライアントのソース公開
http://mamiske.jugem.jp/?eid=6
実装してみても、最初はうまく動かない。
いろいろ調べてこのあたりを調整。
・twitteroauth.php(0.2.0-beta2)を利用してPHP+OAuthでTwitterへPOSTする
http://d.hatena.ne.jp/Xephy/20100205/1265403557
なんとかうまく動くようになりました。
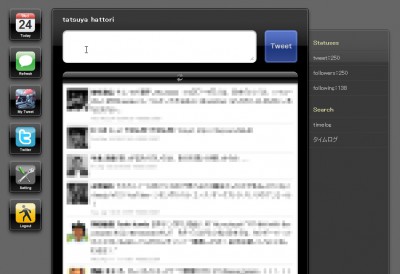
で、見た目だけでもそれっぽくするために、以前Timelog用に思案し放置していたUIを流用。
こんな感じになりました。

サイトはこちら
http://hatto.info
たまに投稿ができなくなったり、動きはかなり怪しいです。
他のAPIを使っていろいろと試してみたい所ですが、今の自分ではここまでかな。
だれか教えてくれるとありがたい。。。
でも、一日足らずでそれっぽいものが作れてしまうのはすごいですね。
もう少し遊んでみよう!
Popular Posts

はじめての刷毛&ローラーでのバイク塗装(タカラ塗料...
久しぶりにバイクの自家塗装をしたので、その備忘録に。今までに何度となくスプレー缶で塗装してきたが、今回は初めて...

胆石による腹腔鏡下胆嚢摘出術 入院記...
2005年10月26日~10月31日までの腹腔鏡下胆嚢摘出術の入院記。 腹腔鏡下胆嚢摘出術とは、胆石症と...

ページを見るとダウンロードされてしまう不具合を解消...
8月末に、「JAB-NETWORK」のサイトデータを別のレンタルサーバに移設したのですが、それ以降、ページを表...

GROHE(グローエ)浴室水栓の水漏れ修理をDIY...
我が家も立ててから早10年。いろいろとガタが出始めており、先日は浴室のシャワーが止まらなくなりました。...

男子ごはん「具がゴロゴロのケンタロウ流ビーフカレー...
普段は料理などまったくしないのですが、最近、テレビ東京で日曜日のお昼前に放送されている「男子ごはん」が無性に気...

今年のラストキャンプ!人生初の混浴露天風呂を満喫し...
さすがに、今年最後のキャンプになると思いますが、奥飛騨温泉郷の高台にある新穂高温泉、水明館佳留萱山...

夏休みの自由工作 アイデア貯金箱「恐竜貯金箱試作一...
「自由研究」に続き息子の自由工作にトライ! アイデア貯金箱で動く貯金箱がテーマらしいが、どうやら恐竜で作りた...
![[NC]News Clipping](https://blog.jab-net.com/nc/wp-content/uploads/2020/12/nc_logo.gif)
API制作初心者です。
(まだPHPがあまり理解できてない。)
なのですが、下のアプリケーション
http://hatto.info
のようなページの製作方法はアップしていただけないでしょうか?
アップされているのなら、URLを教えてほしいです。
お願いします。
>Another Myselfさん
コメントありがとうございます。
自分もPHPやAPIは素人同然ですが、記事内に記載させて頂いた参考ページを見て作ってみました。
なのでとりあえず動く程度です。。。
たびたびすいません。
2つ目のページのソースを参考にして、つぶやくところは作れたのですが、
(ソースまる写しのため)TLの表示方法が分かりません。
上のページの方では出来ているのですが…。
投稿が出来て、TLも表示できるようなソースの組み方はお教えしていただけないでしょうか。
本当にすみませんがお願いしたいです。
>Another Myselfさん
では、思い返しながらやり方をまとめてみますね。
レスだとあれなので後で記事としてアップしてみます。
ありがとうございます!
是非…いや是が非でも参考にさせていただきます。
>Another Myselfさん
ソースを見直したのですが、かなり適当だったのでうまく説明できそうにないです。。。
とりあえず、ソースアップしておきますね。
参考になればいいのですが。。。
サンプルソース
ありがとうございます。
cssも勝手にダウンロードして使っちゃっていいですか?
>Another Msyelfさん
どうぞどうぞ、あんなのでよければ。。。
ありがとうございます。
使わせていただきました。
[…] これはOEM先のデザインで使っています。 他にも、これはボツデザインを流用したりとか。 […]
連携解除の方法は?
>aさん
Twitterの管理画面で解除してください。