
一月程前に、Wordpress3.0に移行しました。
現在は3.0.1-jaになっています。
アップデートするにあたり、これまでのデータやテーマなどにいろいろと支障があるのか不安でしたが、まったく問題なくあっさり 完了。
いくつかのサイトで試してみましたが、大丈夫そうですね。
WordPress3.0のデフォルトのテーマは「Twenty Ten」というものに変わっています。
これまで、このブログはWordpressのデフォルトテーマを使っていましたが、変わってしまったので、「Twenty Ten」でコーティングをし直してみました。
WordPress3.0で実装されたメニュー機能などはこのブログでは不要なので、バッサリと切り捨て。
全体のカラムのサイズとか調整するだけですんなり完成。
で、そのままではなんなので、トップページの表示を少し変えてみました。
WordPress2.9から「投稿サムネイル画像」、3.0では「アイキャッチ画像」と名称変更された機能を利用し、トップページに各記事のサムネイルを表示。

掲載方法はすごく簡単。
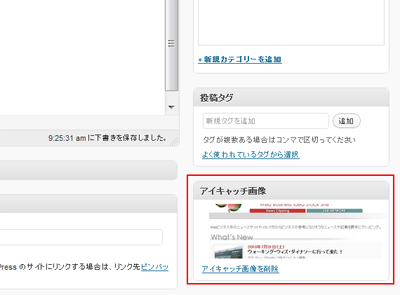
記事を投稿する際に、右下にある「アイキャッチ画像」から画像を選択するだけ。

ページへの表示は「loop.php」の中のトップページに関するソースの部分に、
<?php the_post_thumbnail(‘thumbnail’); ?>
を追加するだけ。
これまで、トップページには記事の内容を全て掲載していたので、かなりスクロールの長いページになっていましたが、これでかなりスッキリしました。
想定外の効果としてブログ全体のPVが3割以上もアップしていました。
トップページから個別のページへの流入が増えたのでしょうかね?
![[NC]News Clipping](https://blog.jab-net.com/nc/wp-content/uploads/2020/12/nc_logo.gif)

[…] Ten」テーマでレイアウトを再構築しました。 詳細はこちらをどうぞ まだ二週間ほどですが、アクセス数にも影響が出始めています。 […]
[…] WordPressのテーマをTwenty Tenに移行してから、テーマファイルの記述がこれまでと微妙に異なるので戸惑っていましたが、トップページの表示方法を少しカスタマイズしてみました。 通常 […]
はじめまして。
私もこちらのサイトのようなトップページの投稿表示スタイルにしてみたいと思いこのサイトに辿り着きました。
そこでご質問なのですが、具体的にをloop.phpのどちらに記述すればよろしいのでしょうか?
私もtwentytenのテンプレートを使用しているので、試行錯誤してみましたがなかなか上手く行きません。宜しくお願いいたします。
>NJさん
コメントありがとうございます。
loop.phpの120行目あたりから
<?php /* How to display all other posts. */ ?>
<?php else : ?>
<div id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<a href="<?php the_permalink() ?>" rel="bookmark" title="<?php printf(__('Permanent Link to %s', 'kubrick'), the_title_attribute('echo=0')); ?>" class="thumbnail_img"><?php the_post_thumbnail('thumbnail'); ?></a>
<h2 class="time"><?php the_time(__('Y年n月j日(D)')) ?> <!-- by <?php the_author() ?> --></h2>
<h2 class="entry-title"><a href="<?php the_permalink(); ?>" title="<?php printf( esc_attr__( 'Permalink to %s', 'twentyten' ), the_title_attribute( 'echo=0' ) ); ?>" rel="bookmark"><?php the_title(); ?></a></h2>
<div class="entry-meta">
という感じで表示したい部分に
を記入しています。
ありがとうございました。その後cssをイジって、どうにか近い感じになりました。感謝です!
きれいなサイト&興味深い記事なのでRSS登録していつも読ませてもらってます。
自分もカテゴリアーカイブページにサムネイルを表示したく、色々な記事を参考にトライしていますが、こちらのサイトのように、左側にサムネイル、右側にタイトル/日付/記事概要、という配置が上手くできずにいます。サムネイルの後改行して記事概要というように表示されてしまいます。
サムネイルは元画像の切り抜きではなく、リサイズ(縮小)したものを表示したいと思っています。
左側にサムネイル、右側にタイトル/日付/記事概要のように表示させるのはCSSで制御しているのでしょうか? 可能でしたら、実現方法を概要で結構ですのでご教示いただけると幸いです。
よろしくおねがいします。
>shunさん
コメント遅くなりすみません。
サムネイル部分はCSSで調整しています。
単純にサムネイル画像をFloatで左側に寄せているだけですので、ソースを見て頂ければすぐにわかると思います。
おせわになります。
サムネイル表示以前の段階ですが教えてください。
ワードプレス10日の初心者でテーマはTwenty Ten 1.2でHTMLとPHPは少しは分かります。
>これまで、トップページには記事の内容を全て掲載していたので、かなりスクロールの長いページになっ>ていましたが、これでかなりスッキリしました。
こちらでもトップページに”投稿ページ”を設定すると画像を含めて記事の全てが表示されてしまいます。(1ページに表示する最大投稿数で設定した記事数の全ての内容)
まず記事の文章を抜粋表示できるようにして画像を表示されないようにして、それからサムネイルの表示に進むのではないのかと考えいますが、上の”→続きを読む”のように記事の一部分の表示はどうすればよいか教えてください。
よろしくお願いいたします。
>konnoさん
コメントありがとうございます。
loop.phpの160行目あたりをこんな感じにしています。
<?php echo mb_substr(strip_tags($post-> post_content), 0, 60); ?>
<a href="<?php the_permalink(); ?>" class="more-link" style="display:block;float:right;">⇒続きを読む</a >
60の部分が表示させたい文字数です。
回答ありがとうございます。
無事解決しました。
返信大変遅くなりました。
おかげさまで無事実装できました。ありがとうございました。
はじめまして。
こちらの記事を参考にさせてもらいました。
ありがとうございます。
サイトは完成したのですが一つ問題をかかえています。
トップページの表示ですが、最新記事のみ文章が表示されなくなってしまいました。(いつからそうなったのか気づけませんでした…)
突然の連絡とお願いで本当にすいません。
お時間のある時に教えてもらえれば嬉しいです。
>plumさん
すみません、頂いたコメントだけでは情報が少ないので問題を特定できないです。
もう少し状況がわかればいいのですが。。。
あと、このブログもテンプレートを替えてしまったので、この記事の時点とは別物になってしまっています。
早速お返事ありがとうございます。
考えた結果、新しく導入されているテンプレートを真似させてもらう事にしました。。。お騒がせしてしまいました。
定期的に記事を拝見、参考にさせてもらってます。
センスのあるサイトと記事を見せてもらえてありがたい限りです。今後ともお願いします。
お体気をつけてください(`・ω・´)ゞ