このブログにmixiチェックを導入してみました!

先週リリースされたばかりのmixiチェックですが、さっそくWordPressのプラグインも用意されています。
mixiチェックのWordpress & Movable Typeプラグイン公開
せっかくなのでこのブログに設置。
まずは、mixiのディベロッパー登録をします。

サイトにアクセスして、必要な個人情報を登録。

上記を入力すると携帯電話のメールアドレスを聞かれますのでそのまま入力。
しばらくして確認メールが届くので、メール内に記載された確認用のURLをクリックして登録完了。
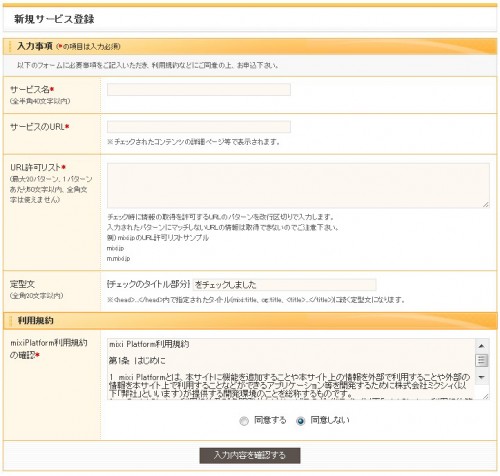
ディベロッパー用のページに移動し、mixi Pluginよりmixiチェックを利用するサイトを登録します。

登録が完了するとチェックキーが無事に発行されました。
次に、WordPressにプラグインをインストール。
ダウントードはこちらから。
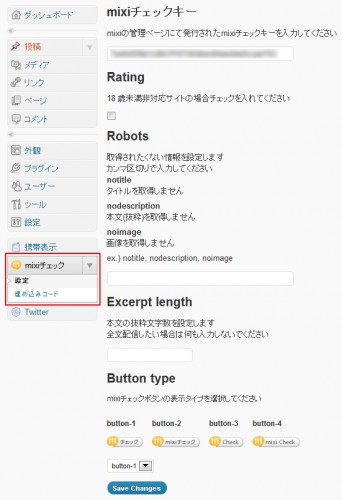
インストールすると管理メニューに「mixiチェックが追加されます。

先ほど取得したチェックキーを登録し、表示させたい部分に下記のコードを入力。
head.php
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:og="http://ogp.me/ns#" xmlns:mixi="http://mixi-platform.com/ns#">
single.php
<?php get_the_mixi_check_button_code(); ?>
これで無事に登録完了。
簡単ですね。
設置したボタンをクリックするとこんな感じ。

画像とかも選択できますね。
![[NC]News Clipping](https://blog.jab-net.com/nc/wp-content/uploads/2020/12/nc_logo.gif)

コメント