「jQuery lazy load plugin」というWordPress用のプラグインを利用すると、画像などがフワッとした感じでスクロールに応じて表示されるようになります。
プラグインを入れるだけなので、とても手軽なのですが、いくつか気になる点も。
・サイドバーの画像にも影響してしまい、ページ下部までスクロールしないと表示されない
・「WPtouch iPhone Theme」プラグインを利用しているとiPhone等で画像が見れなくなる
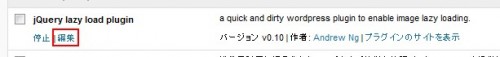
で、これらを解決するには、「jQuery lazy load plugin」の編集をクリック。

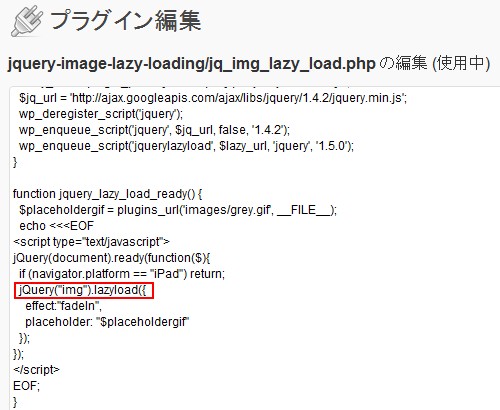
「jquery-image-lazy-loading/jq_img_lazy_load.php」を開きます。

この中に
jQuery("img").lazyload({
という一文がありますので、そこの「img」の部分に、この機能を反映させたいIDやCLASSを追加します。
このブログの場合は、記事内の画像だけに反映させたかったので、「.type-post」を追加しました。
jQuery(".type-post img").lazyload({
これだけで、サイドバーの画像やiPhoneでの動きが治ります。
かゆいところに手が届く感じてスッキリ!
Popular Posts

はじめての刷毛&ローラーでのバイク塗装(タカラ塗料...
久しぶりにバイクの自家塗装をしたので、その備忘録に。今までに何度となくスプレー缶で塗装してきたが、今回は初めて...

胆石による腹腔鏡下胆嚢摘出術 入院記...
2005年10月26日~10月31日までの腹腔鏡下胆嚢摘出術の入院記。 腹腔鏡下胆嚢摘出術とは、胆石症と...

ページを見るとダウンロードされてしまう不具合を解消...
8月末に、「JAB-NETWORK」のサイトデータを別のレンタルサーバに移設したのですが、それ以降、ページを表...

GROHE(グローエ)浴室水栓の水漏れ修理をDIY...
我が家も立ててから早10年。いろいろとガタが出始めており、先日は浴室のシャワーが止まらなくなりました。...

男子ごはん「具がゴロゴロのケンタロウ流ビーフカレー...
普段は料理などまったくしないのですが、最近、テレビ東京で日曜日のお昼前に放送されている「男子ごはん」が無性に気...

今年のラストキャンプ!人生初の混浴露天風呂を満喫し...
さすがに、今年最後のキャンプになると思いますが、奥飛騨温泉郷の高台にある新穂高温泉、水明館佳留萱山...

みかん新聞のつくりかたw...
ひそかに話題のみかん新聞。 静岡駅の構内に張られていますね。 で、中の人が...
![[NC]News Clipping](https://blog.jab-net.com/nc/wp-content/uploads/2020/12/nc_logo.gif)

[…] ちらで紹介されてました! jQuery lazy load pluginの導入と思わぬ不具合への対応! | [NC]News Clipping Tweet […]
[…] し問題があって、サイドバーの画像が表示されなくなっちゃうのよね。 で、こちらのサイトを参考に直したんだけど、そしたら今度はこのプラグインの機能自体が死んでる気が […]
[…] イン。少し問題があって、サイドバーの画像が表示されなくなっちゃうのよね。 で、こちらのサイトを参考に直したんだけど、そしたら今度はこのプラグインの機能自体が死んでる気が […]
[…] イン。少し問題があって、サイドバーの画像が表示されなくなっちゃうのよね。 で、こちらのサイトを参考に直したんだけど、そしたら今度はこのプラグインの機能自体が死んでる気が […]
[…] イン。少し問題があって、サイドバーの画像が表示されなくなっちゃうのよね。 で、こちらのサイトを参考に直したんだけど、そしたら今度はこのプラグインの機能自体が死んでる気が […]